
Why Mobile-First matters?
In 2020 the global internet traffic for mobile devices was around 55%.
If we pinpoint the data to specific continents like Asia or Africa this number rises even more.
Source: StatCounter Global Stats - Platform Comparison Market Share
Chances are that if your product is on the internet your users are most probably trying to access it through a smartphone, and not from a computer.
Today mobile isn’t a trend, a niche, or the future, it’s the present with 5.2 billion users worldwide.
Today mobile isn’t a trend, a niche, or the future, it’s the present with 5.2 billion users worldwide.
Mobile-first is the concept of web design and development that involves focusing on the mobile version of an application at start and then adapting it to larger screens.
To better understand this concept you should know two other concepts:
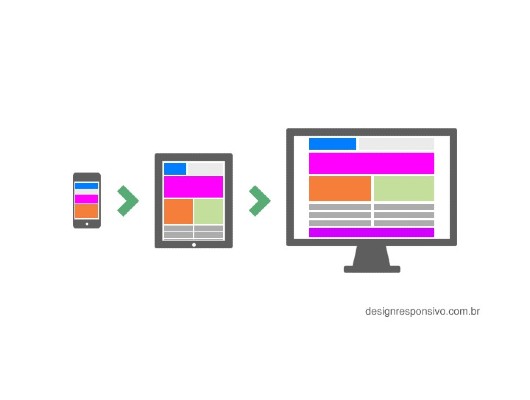
1. Responsive Web Design (RWD).
Responsive Web Design is an approach to web design to build web pages that automatically fit into different screen sized devices.
2. “Progressive Enhancement” and “Graceful Degradation”.
Progressive Enhancement involves designing a product first to run in less capable devices (like a mobile phone) with basic functions and features and after that work on an advanced version with increased complexity to deliver a better user experience on tablets or PC.
Graceful Degradation is the opposite. Starts by designing an advanced version with all the desired features and then make the product compatible to mobile devices by removing some features and contents.
Mobile-first is a concept of Responsive Web Design and an example of Progressive Enhancement.
Mobile-first is a concept of Responsive Web Design and an example of Progressive Enhancement.
With the lack of internet real estate in mobile devices, applying Mobile-first forces content hierarchy to be decided at an early stage, creating a final product with an increased focus on the overall message.
This approach ensures that the right User Experience (UX) will be properly delivered across multiple devices.
Last year the CSS evangelist Kevin Powell got surprised when in a twitter poll asked his followers if they were developing their applications using Mobile-first and got the answer that 61% still weren’t using it, although they do believe that it’s the best way to develop web applications.
Truth is that most developers live in a different internet world than the consumers.
Developers sit in front of laptops for the most part of the day and work on desktop websites because it’s built into their brains that it's there where the internet lives. But this doesn’t reflect what the customers are doing.
We encourage our colleagues to take their smartphones out of their pocket, test the mobile website and embrace the Mobile-first approach to make sure that it’s working for the customer and guarantee their best experience.